前回、コードをブログに載せる際、Github のようなリポジトリに登録してしまうのが手っ取り早いんだろう、と書いた。けど、ちょっと大袈裟な感じがする、とも。ググってみたところ、ちょうどぴったりのサービスを見つけた。Github が提供する Gist だ。
試しに、前回の記事に載せたコードを登録してみた。それを Gist 経由で貼り付けると、こうなる(↓)。
行番号が付かないのがちょっと残念だが、名前の通ったプログラミング言語なら文法に合わせた色付けもしてくれる。コード自体(「view raw」リンク)を取ることもできるから、ブラウザからコピーしてフィルタにかける手間もいらない。
サービスの利用に必要なのは Github へのユーザ登録。他は何も必要ない。
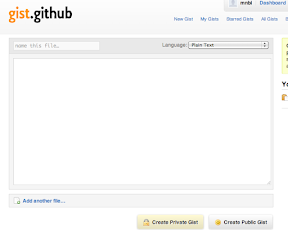
Gist の使い方はとても簡単。Gist のページを開いたら(→)、テキストエリアにコードをペーストし、ファイル名を入力(「name this file...」)、言語を選択したら、右下の「Create Public Gist」ボタンを押す。
登録が完了したら個別のページが開くので、コードリストの右上にある「embed」というリンクをクリックする。HTML に埋め込むための script 要素が表示されるので、コピーしてブログの記事にペーストする。
外部スクリプトだから、表示する時に一瞬引っかかるけれど、そこはしかたがない。見た目(フォントとか)をこちらで制御できないのが気になるところか。
今どきは、探せば大抵のことには、サービスが見つかるもんだね。
関連リンク
- Gist (Github)
- gist でちょっとしたコードをバージョン管理 (まちゅダイアリー)

0 件のコメント:
コメントを投稿